You have a website and have probably never thought about the file names for your images. Worse, you’ve not considered the alt tags that go with them.
Why are image file names important for SEO?
In addition to helping you check an item off the website ADA compliance list, it also aids in your website’s search engine ranking by:
- Making articles easier to read;
- Rendering social media shares as more attractive and shareable (Google loves that!);
- Provides keyword placement opportunities; and
- Allows Google to send you traffic from image searches.
What is an image alt tag?
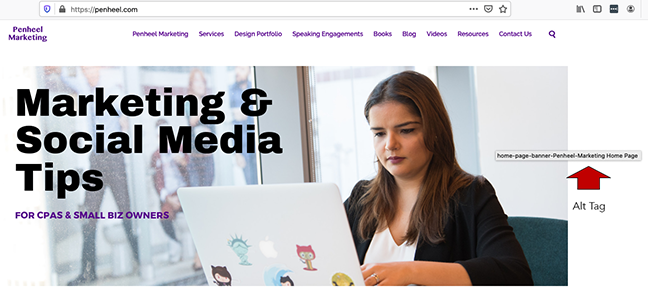
An alt (or alternative) tag is a keyword phrase that appears when a picture is hovered over or when someone is using a screen reader for ADA compliance reasons. It looks like this.

In this case, the banner’s alt tag is home-page-banner-Penheel-Marketing Home Page. I’ve highlighted the keyword phrase in the alt, which helps to drive traffic to the home page of the website.
The image file name is home-page-banner-Penheel-Marketing.jpg the keyword phrase in bold.
How alt tags work in image search.
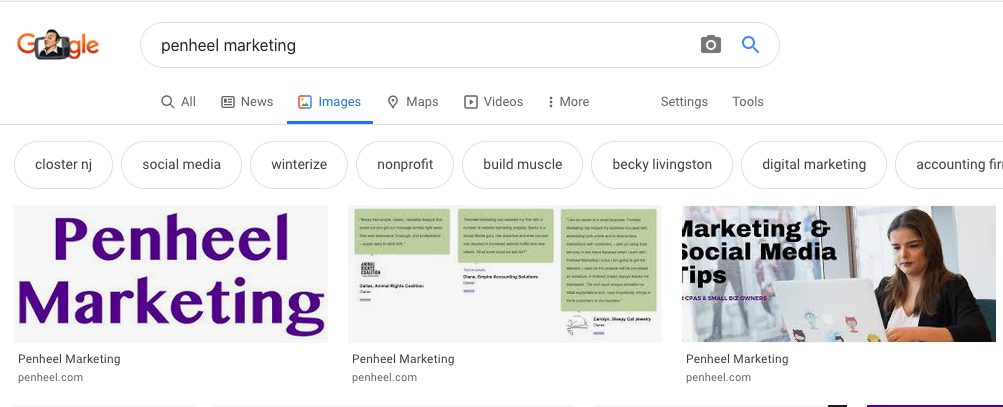
I used a private browsing/incognito window and searched for my brand name. Then clicked on the “Images” link in the top navigation bar. The search results show my logo, testimonials, and home page banner on the first line.

How to write a great alt tag.
According to Moz.com, “The best format for alt text is sufficiently descriptive but doesn’t contain any “spammy” attempts at keyword stuffing. If you can close your eyes, have someone read the alt text to you, and imagine a reasonably accurate version of the image, you’re on the right track.”
Rather than trying to stuff a bunch of keywords into an alt tag, it’s better to focus on a single keyword phrase for the image. Here are some examples of the good, the bad, and the ugly.
Good
In this example, not only are we effectively naming the file, we are also using the company’s brand name, which is helpful when people use the image search related to your brand. Also, the alt tag makes sense and is descriptive.’
<img src=”business-woman-Penheel-Marketing.jpg” alt=”professional business woman Penheel Marketing”>
Bad
In this case the file name doesn’t mean anything to a search engine because people don’t search for those type of images filenames.
<img src=”asdn12467.jpg” alt=””>
Ugly
Even though the filename isn’t awful, the alt tag is. Keyword stuffing does not help a search engine to understand what the image represents. Therefore, not listing the image or downgrading your site for poor design.
<img src=”business woman.jpg” alt=”business woman, woman in business, best business, business professional”>
Effective Alt Text Formula
When it comes to writing effective alt tag, below are some tips to keep in mind, plus a simple formula to keep handy.
Descriptor + Keyword Phrase + Brand
Tips
- Describe the image.
- Keep it relatively short, i.e., 125 characters max.
- Use a keyword phrase.
- Avoid using images for text, e.g., the formula above could have been an image.
- Consider alt attributes on form buttons, such as search, apply now, download, etc. rather than just submit.
Now that you know how to write an effective alt tag for your website images (this also works for YouTube, email, and social media posts), will you go back and fix your images?
Additional SEO Resources
- SEO for a Smaller CPA Firm
- SEO Keyword Activity Sheet
- SEO Tips and Tricks to Getting Found Online
- SEO Checklist for the Do-It-Yourselfer
- SEO Campfire Songs and Smoke Signals
Need an SEO Audit?
We preform SEO audits on several websites a year helping clients to rank higher in search engines organically and increasing their ROI in advertising. If you want to know if your SEO is up to snuff, give us a call.
